Draw.io là gì ?
Là một trang web cho phép bạn thao tác trực tiếp trên giao diện website và tạo một biểu đồ mang hình dạng của site map hay cơ cấu tổ chức.... một cách nhanh chóng và dễ dàng nhất.
Sử dụng nó có khó không ?
Draw.io có rất nhiều mẫu biểu đồ đã được tạo sẵn với các hình dáng khác nhau phù hợp với nhiều công việc và ngành nghề, bạn có thể lựa chọn một mẫu trong đó để chỉnh sửa lại hoặc tạo ra một mẫu mới tùy theo nhu cầu của mình. Trang web được tạo ra với mục đích tạo một biểu đồ nhanh gọn, do đó tất cả công việc của bạn chỉ là kéo thả các thành phần đã được tạo sẵn trong thanh công cụ và thả nó vào đúng vị trí mong muốn.
Ưu điểm của trang web :
- Có thể lựa chọn một số khung đã được tạo sẵn giúp rút ngắn thời gian
- Tạo khung khá thoải mái (tùy ý co giãn kích thước khung)
- Điều chỉnh linh hoạt
- Xuất, nhập file dễ dàng
Nhược điểm :
- Khó căn khung cho biểu đồ
- Không thể reponsive được (không có dạng hiển thị khác trên màn hình mobile)
- Quản lí các thành phần chưa tốt lắm nên việc chuyển đổi màu sắc cùng lúc nhiều khối phải mất chút thời gian để chọn nhiều thành phần
- Xuất dưới các dạng như xml, html nhưng lại bị mã hóa
Các bước để tạo một biểu đồ trên trang draw.io
Bước 1: Truy cập vào trang web https://www.draw.io/
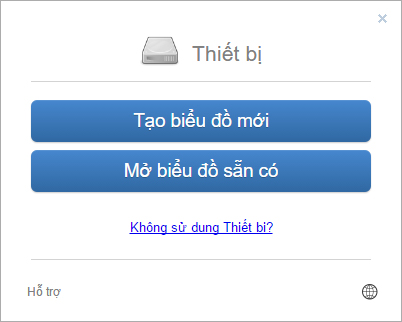
Sau khi truy cập, trang web sẽ hỏi bạn tạo muốn tạo một biểu đồ mới hay mở lại biểu đồ mà bạn đã tạo từ trước đó, ở đây tôi sẽ tạo một biểu đồ mới để tiện cho việc hướng dẫn

Bước 2: Tạo biểu đồ
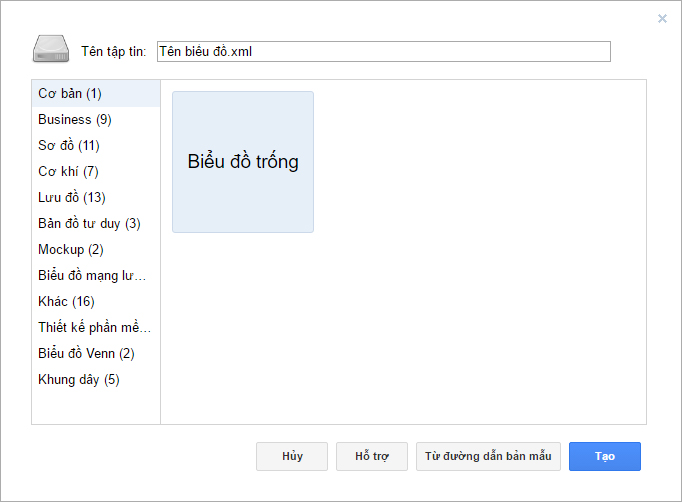
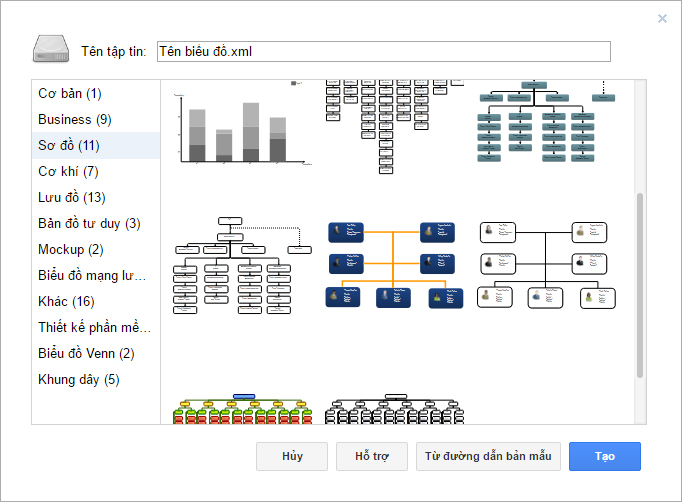
Sau khi chọn "tạo biểu đồ mới" trang web sẽ đưa ra câu hỏi về loại biểu đồ bạn muốn, ở đây bạn có thể lựa chọn các loại biểu đồ có sẵn của trang web hoặc tạo một biểu đồ trống để làm từ đầu.
Ngoài ra bạn cũng có thể nhập luôn tên và định dạng cho biểu đồ cần tạo từ đây ví dụ như: bieudoabc.html


Bước 3: Tạo biểu đồ bằng cách dùng công cụ của website
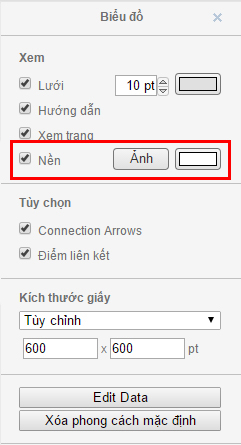
Trước khi bắt đầu tạo khối cho biểu đồ thì bạn cần chỉnh lại "Kích thước giấy" trước khi vẽ (vì đây là trang web thiết kế dành chủ yếu cho việc in ấn và hiển thị trên giấy chứ không phải dành cho website), do đó bạn nên quy đổi giá trị từ "pt" sang "px" để dễ thiết kế.
Ở đây có 1 trick để do kích thước thiết kế được chính xác bằng cách ấn vào chữ "Ảnh" cạnh nền và import vào đó 1 bức ảnh nhỏ có chiều dài (tính bằng px) như mong muốn, dựa vào nó bạn có thể chỉnh lại kích thước của khung giấy cho phù hợp

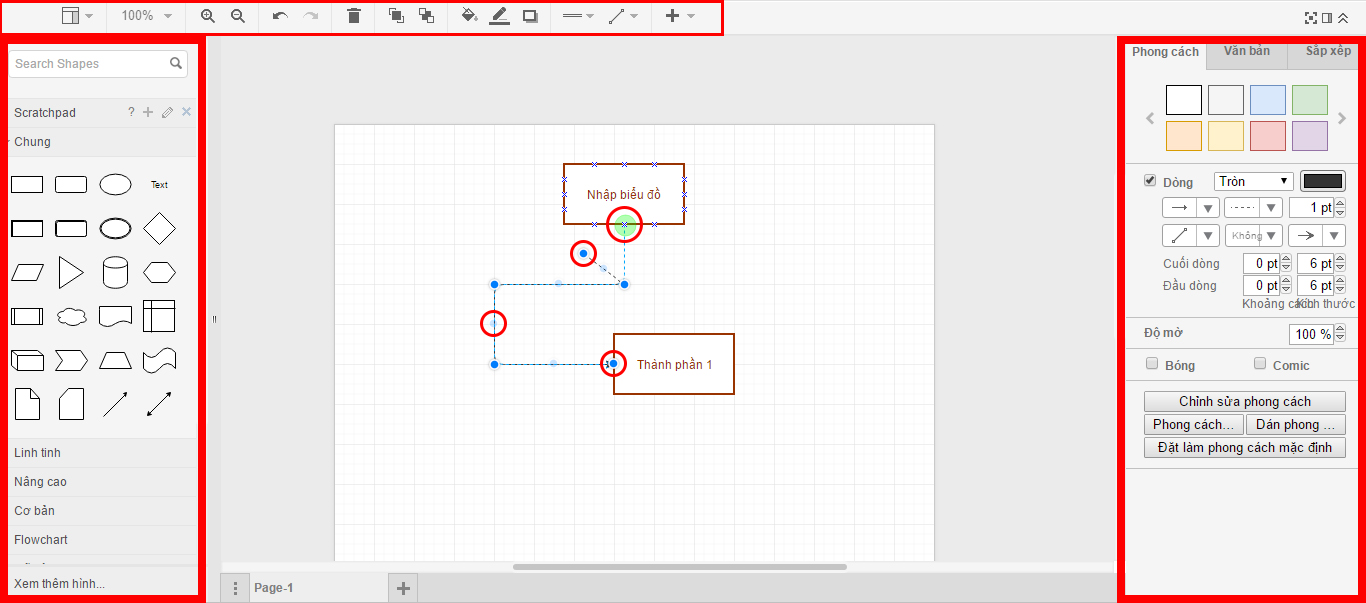
Phía trên đầu là khung điều chỉnh cơ bản như zoom to nhỏ, xóa...
Phía bên tay trái của màn hình là khối hình được tạo sẵn, bạn chỉ việc kéo vào và căn chỉnh cho đúng với ý muốn của mình. Bạn có thể mở các lớp khác để chọn hình dáng khung mà mình mong muốn
Giữa trang là khu vực vẽ chính : Để tạo liên kết giữa 2 khối chữ nhật chúng ta cần 1 đường kẻ để nối chúng với nhau, bạn chỉ việc chọn vào hình mũi tên ở khung phía bên trái thì sẽ được tự động thêm vào khung hình.
Tiếp đó bạn chọn vào đường mũi tên vừa hiển thị nó sẽ hiển thị các khớp (điểm) nối màu xanh da trời, nhấp vào ô màu xanh phía đuôi và kéo vào khung xuất phát "Nhập biểu đồ". Làm tương tự với khung thành phần 1 và ta sẽ có 1 đường nối liên kết 2 khung với nhau.
"Chú ý khi bạn kéo khớp nối màu xanh vào khung thì khung sẽ hiển thị các dấu x là vị trí bắt khớp của khung hình đó cùng với màu xanh lá cây tròn to để bạn dễ bắt khớp vị trí mong muốn"
Phía bên tay phải của màn hình là khung điều chỉnh các thuộc tính của khung hình, text và các đường nối (line) giữa các khung đó từ màu sắc đến hình dáng hiển thị của chúng

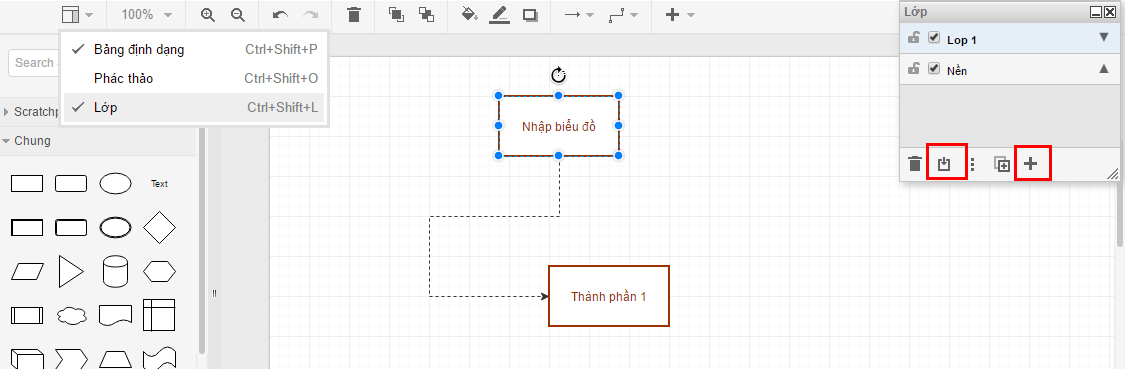
Để sử dụng các thành phần con trong biểu đồ được dễ dàng hơn bạn cần tới một công cụ quản lí đó là "Lớp". Để bật thành phần này bạn có thể chọn vào khung phía trên màn hình (chỗ 3 ô hình lồng nhau) hoặc ấn tổ hợp phím "Ctrl + Shift + L", khi đó màn hính sẽ hiển thị thêm 1 khung có tên là lớp.Bạn có thể thêm các lớp khác nhau (dấu cộng) để dễ quản lí hoặc add 1 khung thành phần nào đó vào lớp tương ứng (dấu mũi tên đi vào khung vuông)

Bước 4 : Lưu biểu đồ bạn vừa tạo
Bạn ấn vào "tập tin" và chọn "Lưu" (hoặc ấn Ctrl + S) lựa chọn này sẽ tự lưu trực tiếp file của bạn mà ko chỉnh sửa gì cả.
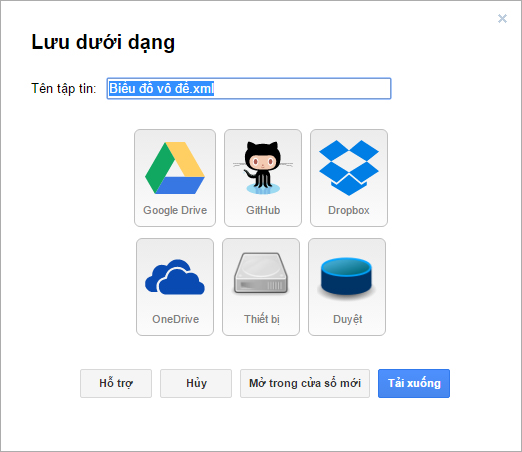
Ngoài ra bạn có thể lựa chọn "Lưu dưới dạng" (hoặc ấn Ctrl + Shift + S), ở đây bạn có thể chỉnh sửa tiêu đề của biểu đồ và lựa chọn các vị trí lưu lại cho biểu đồ của mình
Chú ý : Ở dạng save này bạn có thể điều chỉnh lại tên của tập tin cũng như định dạng của nó

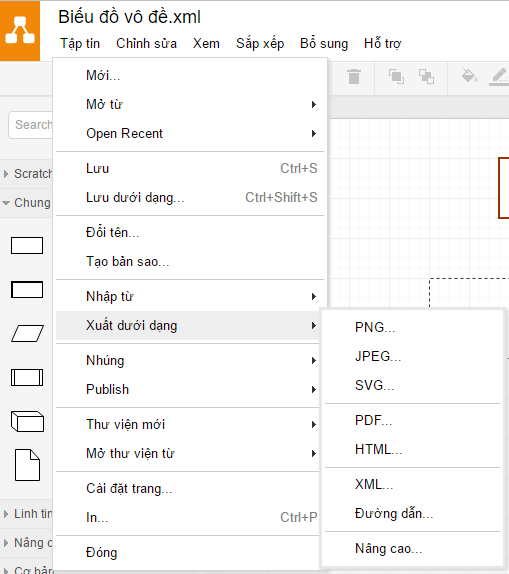
Ngoài ra còn 1 cách khác để xuất ra dạng html và các dạng khác đó là "Xuất dưới dạng" (ở đây có rất nhiều dạng cho bạn chọn lựa).

Bước 5 : Hiển thị trên trang web
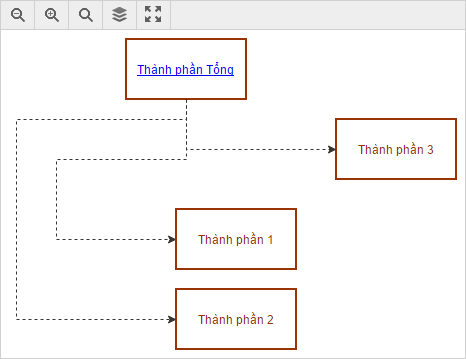
Có nhiều người sẽ nghĩ chỉ việc cop code từ file vừa rồi và đưa vào trang web là được nhưng như đã nêu ở phần nhược điểm là trang web này sẽ mã hóa khối biểu đồ bạn vừa tạo và có hiển thị như sau trên trang web

Khi hiển thị sẽ có 1 bao khung, ấn vào sẽ như pop up bật ra hiển thị toàn hỉnh ảnh của biểu đồ mình vừa vẽ. Đối với những trang web không quan tâm lắm tới hiển thị này thì có thể để vậy tuy nhiên có những trang web không muốn cái khung hiển thị đó thì làm sao ?
Để có thể lọc ra được thành phần không bị bao khung thì cần bạn làm thêm 1 bước nữa :
Bạn mở file html (biểu đồ ) bạn vừa tạo trên 1 trình duyệt web bất kì (ở đây tôi chọn chrome)
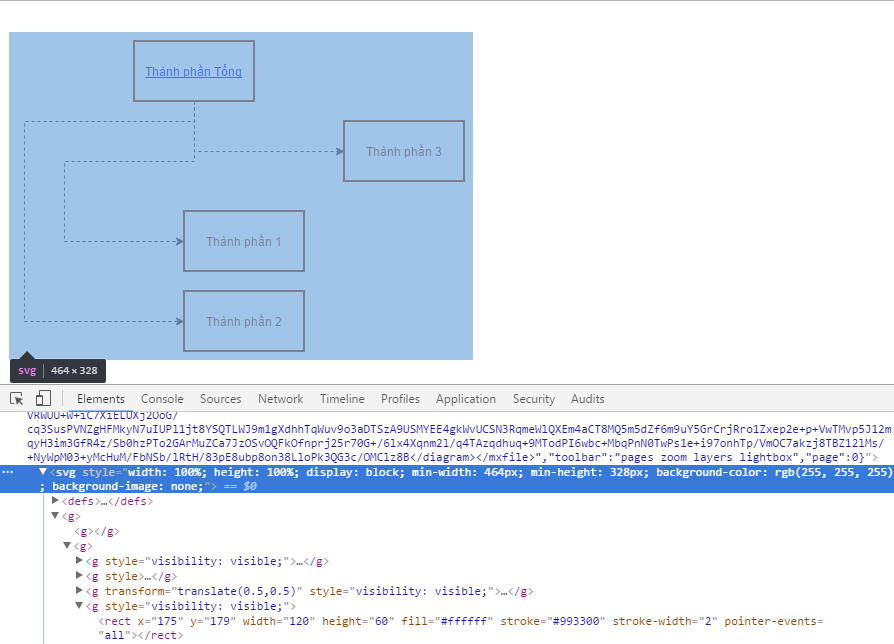
Chỉ vào trong khung (cụ thể là thành phần tổng) ấn chuột phải chọn kiểm tra (hoặc ấn Ctrl + Shift + I)
Ở khung vừa mới hiển thị phía dưới, bạn kéo thanh cuộn lên trên và chọn dòng có chữ SVG ở đầu (ảnh dưới).

Tiếp đó đóng hình tam giác lại (trước chữ SVG) và chuột phải chọn "copy" -> "copyouterHTML" sau đó "paste" nội dung vừa mới copy vào 1 file html mới hoặc trực tiếp vào file nào bạn cần và save lại file đó, Fomat lại định dạng hiển thị của file html cho dễ nhìn nếu cần.
Sau khi hoàn tất các bước trên thì bạn đã có 1 biểu đồ hiển thị trên website như ý muốn của mình,
Những tin mới hơn
Những tin cũ hơn
![[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm](/assets/news/2024_04/kiem-thu-phan-mem.png) [Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
![[Mời thầu] Bảo trì phần mềm quản trị trường học](/assets/news/2024_04/bao-tri-phan-mem-quan-tri-truong-hoc.png) [Mời thầu] Bảo trì phần mềm quản trị trường học
[Mời thầu] Bảo trì phần mềm quản trị trường học
![[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV](/assets/news/2024_04/thue-ngoai-dich-vu-phat-trien-phan-mem-he-thong-quan-ly-van-ban-dien-tu-phuc-vu-nang-cap-spdv.png) [Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
![[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất](/assets/news/2024_03/goi-thau-so-01-thue-dich-vu-phan-mem-quan-ly-y-te-co-so-cua-trung-tam-y-te-huyen-thach-that.png) [Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
 Thông báo phát hành NukeViet 4.5.05
Thông báo phát hành NukeViet 4.5.05
![[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc](/assets/news/2024_03/goi-thau-so-02-nang-cap-phan-mem-quan-ly-benh-vien-his-cua-benh-vien-da-khoa-khu-vuc-ngoc-lac.png) [Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc
[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc
![[Mời thầu] Cải tạo hạ tầng và CCDV Colocation cho Khách hàng VNPAY tại IDC Tân Thuận và IDC Nam Thăng Long](/assets/news/2024_03/cai-tao-ha-tang-va-ccdv-colocation-cho-khach-hang-vnpay-tai-idc-tan-thuan-va-idc-nam-thang-long.png) [Mời thầu] Cải tạo hạ tầng và CCDV Colocation cho Khách hàng VNPAY tại IDC Tân Thuận và IDC Nam Thăng Long
[Mời thầu] Cải tạo hạ tầng và CCDV Colocation cho Khách hàng VNPAY tại IDC Tân Thuận và IDC Nam Thăng Long